Pages HTML et personnalisation
Vous pouvez modifier les pages HTML fournies avec Notepad ou Notepad++ pour personnaliser l'interface utilisateur.
Page index.html
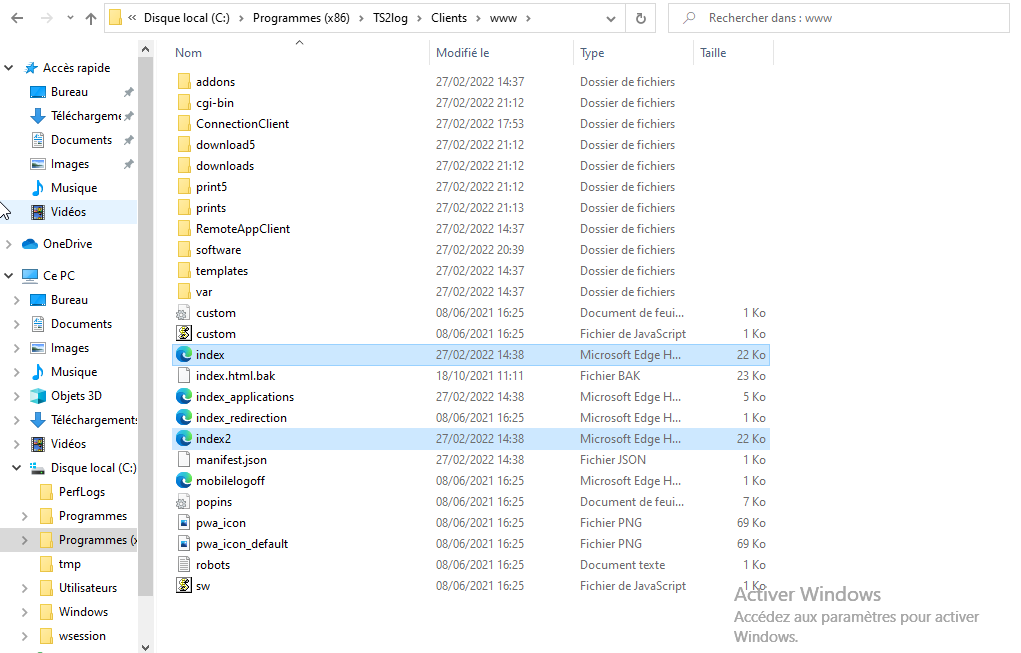
Le fichier "index.html" se trouve dans le chemin du dossier racine du serveur web :
C:\Program Files (x86)\TS2log\Clients\www
La page "index.html" est la page web par défaut. C'est comme une page de portail frontal avec des liens vers les pages de connexion qui se trouvent dans le dossier \www\.
Cette page web peut être copiée et renommée pour permettre plusieurs informations de configuration et/ou de connexion.
Par exemple, copions et renommons "index.html" en index2.html, cette page sera disponible en utilisant cette URL http://localhost/index2.html.

Attention, si vous modifiez le nom du fichier "index.html" en "index2.html" et que vous utilisez le portail d'applications web, vous devrez alors modifier la variable suivante dans ce fichier : "page_configuration["applications_portal"] = "index_applications.html" en "index2_applications.html" puis renommez le fichier "index_applications.html" en "index_ 2applications.html".
Le fichier "index.html" par défaut inclut toutes les options possibles :
- Accès RemoteApp aux applications, connexion en dehors du navigateur web
- Connexion via HTML5 depuis n'importe quel appareil
- Préférences d'impression locale
Vous pouvez modifier l'en-tête et le pied de page dans la fonction de conception du portail web sur le bouton "Préférences" de l'onglet "Web".
En éditant la page web "index.html", vous aurez accès à divers paramètres.
// --------------- Configuration d'accès ---------------
var user = "" ; // Login à utiliser lors de la connexion au serveur distant (laissez "" pour utiliser le login saisi dans cette page)
var pass = ""; // Mot de passe à utiliser lors de la connexion au serveur distant (laissez "" pour utiliser le mot de passe saisi dans cette page)
var domaine = ""; // Domaine à utiliser lors de la connexion au serveur distant (laissez "" pour utiliser le domaine saisi dans cette page)
var serveur = "127.0.0.1" ; // Serveur auquel se connecter (laissez "" pour utiliser localhost et/ou le serveur choisi dans cette page)
var port = "" ; // Port auquel se connecter (laissez "" pour utiliser localhost et/ou le port du serveur choisi dans cette page)
var lang = "as_browser"; // Langue à utiliser
var serverhtml5 = "127.0.0.1"; // Serveur auquel se connecter, lors de l'utilisation du Client HTML5
var porthtml5 = "3389"; // Port auquel se connecter, lors de l'utilisation du Client HTML5
var cmdline = ""; // Texte optionnel qui sera mis dans le presse-papier du serveur une fois connecté
// --------------- Configuration de fin d'accès ---------------
Par exemple, je vais prédéfinir "démo/Psw" comme login/mot de passe en éditant :
var utilisateur = "Demo" ; var pass = "Psw" ;
Ce faisant, les identifiants pré-remplis sont rendus visibles à chaque visite du portail.
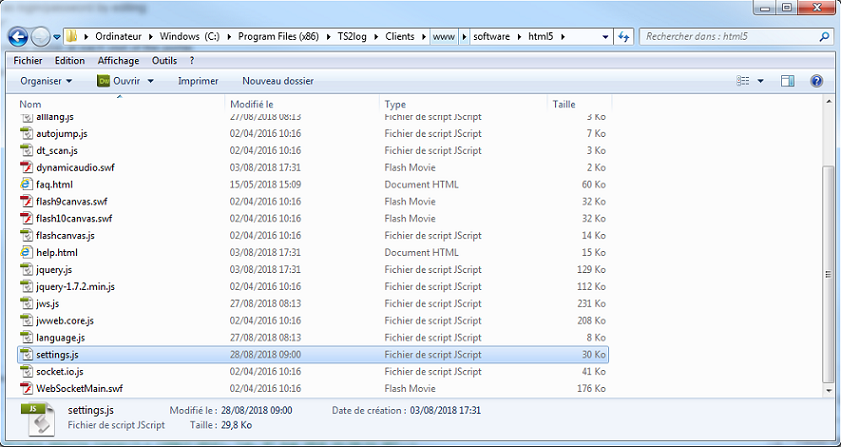
Un autre fichier de configuration très important est "settings.js", situé dans C:\Program Files (x86)\TS2log\Clients\www\software\html5:

Ce fichier contient divers paramètres pour le Client web HTML5 comme désactiver le son, le presse-papier ou autoriser la reconnexion de session si l'onglet du navigateur est fermé.
- Désactiver le presse-papiers :
"W.clipboard = "yes"; //ou "no" " - La désactivation du son se fait avec ce paramètre :
"W.playsound = false ;" - Modification de la résolution par défaut pour les appareils mobiles :
"W.viewportwidth = "1024" " - La hauteur est calculée par le navigateur. - Forcer HTTPS pour la connexion à distance
"W.forcealways_ssl = true ;" - Autoriser la reconnexion de la session lorsque l'onglet du navigateur est fermé :
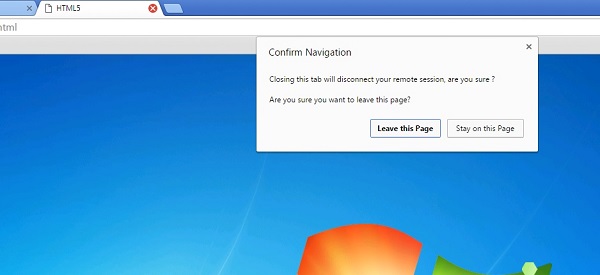
"W.send_logoff = false ;" Ajouter une fenêtre d'avertissement pour empêcher la fermeture de l'onglet du navigateur :
Recherchez le paramètre "W.pageUnloadMessage = "".
J'ai défini un exemple de message à utiliser ci-dessous :
W.pageUnloadMessage = "La fermeture de cet onglet déconnectera votre session distante, en êtes-vous sûr ?"; // Dialogue à retourner lorsque la page se décharge.
//1. Avis important : Les boîtes de dialogue que vous avez ne sont pas prises en charge par tous les navigateurs.
//2. La norme HTML ne fait pas la distinction entre l'actualisation et l'action de fermeture de la page, la boîte de dialogue apparaîtra également lors de l'actualisation de la page.

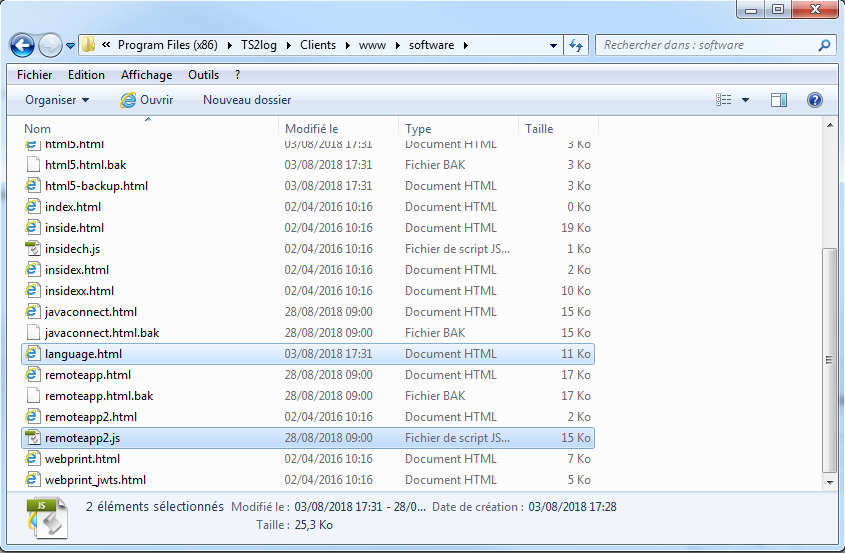
Les paramètres généraux de la page web RemoteApp sont stockés dans le dossier du logiciel, dans deux fichiers différents : remoteapp.html et remoteapp2.js.

Exemple de paramètres disponibles présents dans remoteapp2.js :
- Serveur du bureau à distance
var remoteapp2_server = ''; var remoteapp2_port = '443'; - Authentification Windows
var remoteapp2_user = ''; var remoteapp2_psw = ''; var remoteapp2_domain = ''; - Paramètres de ligne de commande facultatifs
var remoteapp2_apppath = ''; - Mode Seamless/RemoteApp
var remoteapp2_wallp = 'green'; var remoteapp2_seamless = 'off'; var remoteapp2_remoteapp = 'on'; - Écran
var remoteapp2_color = '32';
var remoteapp2_full = '2';
var remoteapp2_width = '';
var remoteapp2_height = '';
var remoteapp2_scale = '100';
var remoteapp2_smartsizing = '1';
var remoteapp2_dualscreen = 'off';
var remoteapp2_span = 'off'; - Mappage des disques (requis pour l'impression)
var remoteapp2_disk = '1'; - Impression
var remoteapp2_printer = 'off';
var remoteapp2_preview = 'off';
var remoteapp2_default = 'on';
var remoteapp2_select = 'off'; - Matériel
var remoteapp2_com = '0';
var remoteapp2_smartcard = '0';
var remoteapp2_serial = 'off';
var remoteapp2_usb = 'off';
var remoteapp2_sound = 'on';
var remoteapp2_directx = 'off'; - Divers
var remoteapp2_alttab = '0';
var remoteapp2_firewall = '1';
var remoteapp2_localtb = '32';
var remoteapp2_lock = 'off';
var remoteapp2_rdp5 = 'off';
var remoteapp2_reset = 'off';